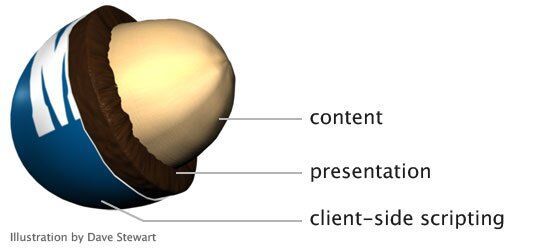
Progressive enhancement focuses on making a site valuable and optimized for each user regardless of the device they are using. This is accomplished by creating a base level of functionality for the site and then enhancing as the browser or device supports it. The focus begins with the content and making it readily available to each user. This can be broken down using the M&M model where the HTML is the content or peanut, the CSS is the presentation or chocolate, and the Javascript is the client-side scripting or candy coating. In the past graceful degradation focused on complete functionality. This means that the site would end up being degraded or “dumbed down” when a browser was incapable of utilizing the site in its entirety.
What determines the level of enhancement is the user’s browser or device. Browsers will always display the HTML, so as long as it is structured correctly the user will be able to see the content of your site. CSS is progressively enhanced by default, and the browser’s level of support will determine which properties are recognized. Javascript is the highest level of enhancement of the three and some users may choose to disable this functionality, so it is important for your site to be able to function without it.
This is important in modern web development because there are more users of the internet now than there have ever been and it is our responsibility as developers to enhance each user’s experience as much as possible. It makes more sense to ensure each user has a functional product rather than trying to only build for the latest and greatest devices.

Here are a few more links I found regarding progressive enhancement:
https://www.shopify.com/partners/blog/what-is-progressive-enhancement-and-why-should-you-care
https://remysharp.com/2019/07/24/progressive-enhancement
A quick introduction to progressive enhancement